Diferencia entre revisiones de «Widget:Grid»
De Wikiexplora
| Línea 3571: | Línea 3571: | ||
<section class="tLb--content__grid"> | <section class="tLb--content__grid"> | ||
| + | <div class="o--cardContainer tLb--content__cardContainer" data-post-id="7279073"> | ||
| + | <a class="o--card" rel="" | ||
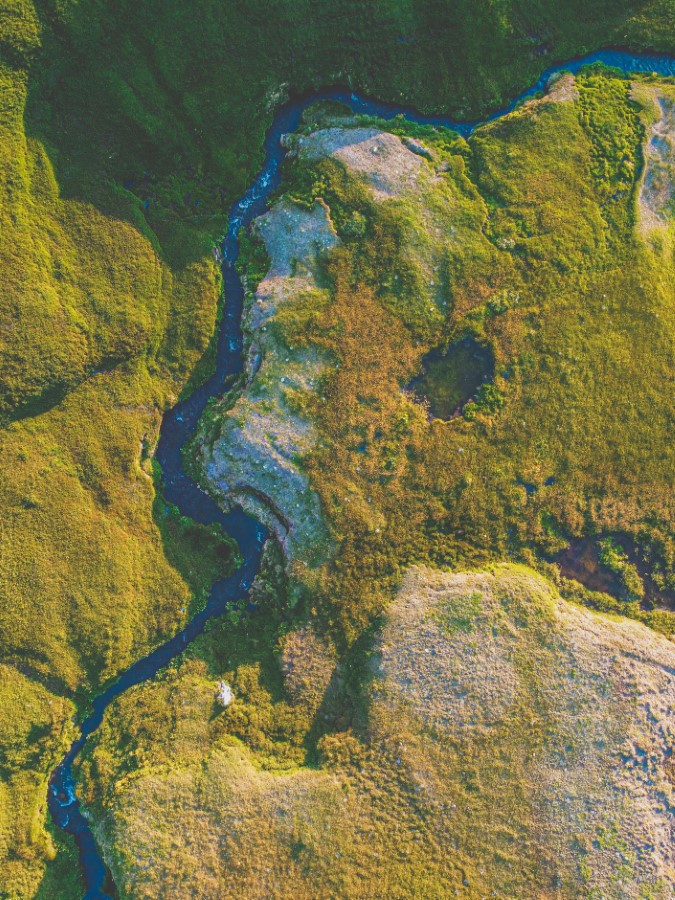
| + | href="http://www.wikiexplora.com/Laguna_Huequecura"> | ||
| + | <figure class="o--card__mediaContainer"> | ||
| + | <img srcset="http://www.wikiexplora.com/images/f/f5/Laguna_huequecura_.jpg http://www.wikiexplora.com/images/f/f5/Laguna_huequecura_.jpg" | ||
| + | sizes=" (max-width: 769px) 80px, 288px" | ||
| + | src="http://www.wikiexplora.com/images/f/f5/Laguna_huequecura_.jpg" | ||
| + | alt="motor" class="o--card__media qa--post_in_grid"> | ||
| + | <b class="o--card__mediaOverlay"></b> | ||
| + | </figure> | ||
| + | </a> | ||
| + | </div> | ||
<div class="o--cardContainer tLb--content__cardContainer" data-post-id="7279073"> | <div class="o--cardContainer tLb--content__cardContainer" data-post-id="7279073"> | ||
<a class="o--card" rel="" | <a class="o--card" rel="" | ||
Revisión del 11:46 9 jun 2021
<style>
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */
hr, img, legend {
border: 0
}
.cDT--list__btn:focus, .cDT--list__btn:hover, .o--blank__desc a, .o--btn--lg:focus, .o--btn--lg:hover, .o--btn--sm:focus, .o--btn--sm:hover, .o--btn:focus, .o--btn:hover, .u--noDeco:active, .u--noDeco:focus, .u--noDeco:hover, a, a:focus, a:hover {
text-decoration: none
}
article, aside, details, figcaption, figure, footer, header, hgroup, main, menu, nav, section, summary {
display: block
}
audio, canvas, progress, video {
display: inline-block;
vertical-align: baseline
}
audio:not([controls]) {
display: none;
height: 0
}
[hidden], template {
display: none
}
.cDT--modalBody:after, .cDT--modalBody:before, .cSC--info:after, .cSC--info:before, .cSC--li__content-row:after, .cSC--li__content-row:before, .cSC--li__content:after, .cSC--li__content:before, .o--blank:after, .o--blank:before, .o--container:after, .o--container:before, .o--icon:after, .o--icon:before, .o--inputAction--light:after, .o--inputAction--light:before, .o--inputAction:after, .o--inputAction:before, .o--mediaGrid:after, .o--mediaGrid:before, .o--modalBody:after, .o--modalBody:before, .o--modalHeader:after, .o--modalHeader:before, .u--clearfix:after, .u--clearfix:before {
display: table;
content: " "
}
abbr[title] {
border-bottom: 1px dotted
}
b, optgroup, strong {
font-weight: 700
}
dfn {
font-style: italic
}
mark {
background: #ff0;
color: #000
}
small {
font-size: 80%
}
sub, sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline
}
sup {
top: -.5em
}
sub {
bottom: -.25em
}
svg:not(:root) {
overflow: hidden
}
figure {
margin: 0
}
pre, textarea {
overflow: auto
}
code, kbd, pre, samp {
font-family: monospace, monospace;
font-size: 1em
}
button, input, optgroup, select, textarea {
color: inherit;
font: inherit;
margin: 0
}
button, html input[type=button], input[type=reset], input[type=submit] {
-webkit-appearance: button;
cursor: pointer
}
button[disabled], html input[disabled] {
cursor: default
}
button::-moz-focus-inner, input::-moz-focus-inner {
border: 0;
padding: 0
}
input {
line-height: normal
}
input[type=checkbox], input[type=radio] {
box-sizing: border-box;
padding: 0
}
input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button {
height: auto
}
input[type=search] {
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box
}
input[type=search]::-webkit-search-cancel-button, input[type=search]::-webkit-search-decoration {
-webkit-appearance: none
}
legend {
padding: 0
}
table {
border-collapse: collapse;
border-spacing: 0
}
td, th {
padding: 0
}
.cDT--modalBody:after, .cSC--info:after, .cSC--li__content-row:after, .cSC--li__content:after, .o--blank:after, .o--icon:after, .o--inputAction--light:after, .o--inputAction:after, .o--mediaGrid:after, .o--modalBody:after, .o--modalHeader:after, .u--clearfix:after {
clear: both
}
.u--float--left {
float: left !important
}
.u--float--right {
float: right !important
}
.u--listUnstyle {
margin: 0;
padding: 0;
list-style: none
}
.u--m__lr__0, .u--m__r__0 {
margin-right: 0 !important
}
.u--m__l__0, .u--m__lr__0 {
margin-left: 0 !important
}
.u--m__t__0, .u--m__tb__0 {
margin-top: 0 !important
}
.u--m__b__0, .u--m__tb__0 {
margin-bottom: 0 !important
}
.u--p__lr__0, .u--p__r__0 {
padding-right: 0 !important
}
.u--p__l__0, .u--p__lr__0 {
padding-left: 0 !important
}
.u--p__t__0, .u--p__tb__0 {
padding-top: 0 !important
}
.u--p__b__0, .u--p__tb__0 {
padding-bottom: 0 !important
}
.u--relative {
position: relative !important
}
.u--block {
display: block !important
}
.u--inline {
display: inline-block !important
}
.u--flex, .u--flex--col {
display: flex !important
}
.u--flex--col {
flex-flow: column !important
}
.u--hide, .u--hide--l {
display: none !important
}
.u--flex--center {
justify-content: center;
align-items: center
}
.u--flex__item--ratio1 {
flex: 1
}
.u--scroll--y {
overflow: auto;
overflow-y: scroll
}
@media only screen and (max-width: 900px) {
.u--hide--s {
display: none !important
}
.u--hide--l {
display: inline-block !important
}
}
.u--mute {
opacity: .5;
-webkit-filter: grayscale(100%);
filter: grayscale(100%)
}
.u--ellipsis {
display: inline-block;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
width: 100%
}
.u--ellipsis a, .u--ellipsis h1, .u--ellipsis h2, .u--ellipsis h3, .u--ellipsis h4, .u--ellipsis h5, .u--ellipsis h6, .u--ellipsis p {
display: inline;
color: inherit;
font-size: inherit;
font-weight: inherit
}
.u--text--strike {
text-decoration: line-through
}
.u--text--base {
font-size: 1rem !important;
font-weight: 400
}
.u--text--xs {
font-size: .75rem !important
}
.u--text--sm {
font-size: .85rem !important
}
.u--text--md {
font-size: 1.1rem !important;
line-height: 1.485rem !important
}
.u--text--lg {
font-size: 1.5rem !important;
line-height: 2.025rem !important
}
.u--text--bold {
font-weight: 500 !important
}
.u--text--italic {
font-style: italic !important
}
.u--text--uppercase {
text-transform: uppercase
}
.u--text--capitalize {
text-transform: capitalize
}
.u--text--danger {
color: #f98c65 !important
}
.u--text--success {
color: #50b83c !important
}
.u--text--light {
color: #999 !important
}
.u--text--white {
color: #fff !important
}
.u--text--hl {
color: #25c6fe !important
}
.u--text--right {
text-align: right !important
}
.u--text--left {
text-align: left !important
}
.u--text--center {
text-align: center !important
}
.u--m__0 {
margin: 0 !important
}
.u--m__lr__auto, .u--m__r__auto {
margin-right: auto !important
}
.u--m__l__auto, .u--m__lr__auto {
margin-left: auto !important
}
.u--m__t__auto, .u--m__tb__auto {
margin-top: auto !important
}
.u--m__b__auto, .u--m__tb__auto {
margin-bottom: auto !important
}
.u--p__0 {
padding: 0 !important
}
.u--p__lr__auto, .u--p__r__auto {
padding-right: auto !important
}
.u--p__l__auto, .u--p__lr__auto {
padding-left: auto !important
}
.u--p__t__auto, .u--p__tb__auto {
padding-top: auto !important
}
.u--p__b__auto, .u--p__tb__auto {
padding-bottom: auto !important
}
.u--m__auto {
margin: auto !important
}
.u--m__lr__xs, .u--m__r__xs {
margin-right: .5rem !important
}
.u--m__l__xs, .u--m__lr__xs {
margin-left: .5rem !important
}
.u--m__t__xs, .u--m__tb__xs {
margin-top: .5rem !important
}
.u--m__b__xs, .u--m__tb__xs {
margin-bottom: .5rem !important
}
.u--p__auto {
padding: auto !important
}
.u--p__lr__xs, .u--p__r__xs {
padding-right: .5rem !important
}
.u--p__l__xs, .u--p__lr__xs {
padding-left: .5rem !important
}
.u--p__t__xs, .u--p__tb__xs {
padding-top: .5rem !important
}
.u--p__b__xs, .u--p__tb__xs {
padding-bottom: .5rem !important
}
.u--m__xs {
margin: .5rem !important
}
.u--m__lr__sm, .u--m__r__sm {
margin-right: .75rem !important
}
.u--m__l__sm, .u--m__lr__sm {
margin-left: .75rem !important
}
.u--m__t__sm, .u--m__tb__sm {
margin-top: .75rem !important
}
.u--m__b__sm, .u--m__tb__sm {
margin-bottom: .75rem !important
}
.u--p__xs {
padding: .5rem !important
}
.u--p__lr__sm, .u--p__r__sm {
padding-right: .75rem !important
}
.u--p__l__sm, .u--p__lr__sm {
padding-left: .75rem !important
}
.u--p__t__sm, .u--p__tb__sm {
padding-top: .75rem !important
}
.u--p__b__sm, .u--p__tb__sm {
padding-bottom: .75rem !important
}
.u--m__sm {
margin: .75rem !important
}
.u--m__lr, .u--m__r {
margin-right: 1rem !important
}
.u--m__l, .u--m__lr {
margin-left: 1rem !important
}
.u--m__t, .u--m__tb {
margin-top: 1rem !important
}
.u--m__b, .u--m__tb {
margin-bottom: 1rem !important
}
.u--p__sm {
padding: .75rem !important
}
.u--p__lr, .u--p__r {
padding-right: 1rem !important
}
.u--p__l, .u--p__lr {
padding-left: 1rem !important
}
.u--p__t, .u--p__tb {
padding-top: 1rem !important
}
.u--p__b, .u--p__tb {
padding-bottom: 1rem !important
}
.u--m {
margin: 1rem !important
}
.u--m__lr__md, .u--m__r__md {
margin-right: 1.5rem !important
}
.u--m__l__md, .u--m__lr__md {
margin-left: 1.5rem !important
}
.u--m__t__md, .u--m__tb__md {
margin-top: 1.5rem !important
}
.u--m__b__md, .u--m__tb__md {
margin-bottom: 1.5rem !important
}
.u--p {
padding: 1rem !important
}
.u--p__lr__md, .u--p__r__md {
padding-right: 1.5rem !important
}
.u--p__l__md, .u--p__lr__md {
padding-left: 1.5rem !important
}
.u--p__t__md, .u--p__tb__md {
padding-top: 1.5rem !important
}
.u--p__b__md, .u--p__tb__md {
padding-bottom: 1.5rem !important
}
.u--m__md {
margin: 1.5rem !important
}
.u--m__lr__lg, .u--m__r__lg {
margin-right: 2rem !important
}
.u--m__l__lg, .u--m__lr__lg {
margin-left: 2rem !important
}
.u--m__t__lg, .u--m__tb__lg {
margin-top: 2rem !important
}
.u--m__b__lg, .u--m__tb__lg {
margin-bottom: 2rem !important
}
.u--p__md {
padding: 1.5rem !important
}
.u--p__lr__lg, .u--p__r__lg {
padding-right: 2rem !important
}
.u--p__l__lg, .u--p__lr__lg {
padding-left: 2rem !important
}
.u--p__t__lg, .u--p__tb__lg {
padding-top: 2rem !important
}
.u--p__b__lg, .u--p__tb__lg {
padding-bottom: 2rem !important
}
.u--m__lg {
margin: 2rem !important
}
.u--p__lg {
padding: 2rem !important
}
.o--container {
max-width: 860px;
position: relative;
margin: 0 auto
}
.o--container:after {
clear: both
}
.o--text__h1 {
margin: 0;
font-size: 1.3rem;
line-height: 40px
}
.o--text__h2 {
margin: .75rem 0;
font-weight: 500;
font-size: 1.4rem
}
.o--text__span {
display: block;
margin: .75rem 0;
font-size: 1rem;
color: #999
}
.o--text__p {
margin: .75rem 0;
font-size: 1.25rem;
line-height: 23.2px
}
.o--modalBody--open {
overflow: hidden;
min-width: 800px
}
.o--modal--close {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 2rem;
display: block
}
.o--modal--closeIcon {
position: absolute;
right: -2rem;
top: 0;
cursor: pointer;
color: #fff;
font-size: 1.5rem
}
.o--modalBg, .o--modalBg--inner {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
overflow: auto;
padding: 60px 0;
background: rgba(58, 61, 71, .79);
z-index: 501
}
.o--modalBg--inner.is--top, .o--modalBg.is--top {
z-index: 800
}
.o--modalBg--inner {
position: absolute;
background: #f3f3f3;
z-index: 300
}
.o--modalBg--inner .o--modalCard, .o--modalBg--inner .o--modalCard--narrow {
border: 1px solid #eee
}
.o--modalWrapper {
display: table;
height: 100%;
width: 100%;
margin: 0 auto
}
@media only screen and (max-width: 980px) {
.o--modalBody--open {
min-width: 100%
}
.o--modalBg, .o--modalBg--inner {
padding: 0
}
.o--modalWrapper {
display: block
}
}
.o--modalVer {
display: table-cell;
vertical-align: middle
}
.o--modalHor {
padding: 0 20px
}
@media only screen and (max-width: 980px) {
.o--modalVer {
display: block
}
.o--modalHor {
display: block;
padding: 0
}
}
.o--modalCard, .o--modalCard--narrow {
position: relative;
margin: 0 auto;
padding: 0;
overflow-y: visible;
background: #fff;
z-index: 502;
border-radius: 3px;
browser-prefixes(browsers()) -transition: browser-prefixes(browsers()) -transform .3 s ease-out;
transition: transform .3s ease-out
}
.has--secondary.o--modalCard .o--modalFooter.is--sticky, .has--secondary.o--modalCard .o--modal__message.is--sticky, .has--secondary.o--modalCard--narrow .o--modalFooter.is--sticky, .has--secondary.o--modalCard--narrow .o--modal__message.is--sticky, .o--modalFooter {
position: absolute
}
.o--modalCard + .o--modalCard, .o--modalCard + .o--modalCard--narrow, .o--modalCard--narrow + .o--modalCard, .o--modalCard--narrow + .o--modalCard--narrow {
margin-top: .75rem;
min-height: 0;
padding-bottom: 0
}
.has--secondary.o--modalCard, .has--secondary.o--modalCard--narrow {
browser-prefixes(browsers()) -transform: translateX(- 165 px);
transform: translateX(-165px);
browser-prefixes(browsers()) -transition: browser-prefixes(browsers()) -transform .3 s ease-out;
transition: transform .3s ease-out
}
.has--footer.o--modalCard, .has--footer.o--modalCard--narrow {
padding-bottom: 63px
}
.o--modalCard {
min-width: 850px;
max-width: 870px;
min-height: 450px
}
.o--modalCard--narrow {
min-width: 550px;
max-width: auto;
width: 550px;
min-height: 250px;
padding-bottom: 63px
}
.o--modalHeader {
padding: 2rem;
min-height: 50px;
border-radius: 3px 3px 0 0
}
.o--modalHeader__title {
margin: 0;
font-size: 1.25rem;
font-weight: 500;
color: #080808
}
.o--modal__mediaWrapper {
padding: 0;
display: inline-block;
position: relative;
overflow: hidden;
width: 100%;
background: #2b303b;
border-radius: 3px 3px 0 0
}
.o--modal__media {
display: block;
margin: 0 auto;
width: auto;
height: auto;
max-width: 550px;
max-height: 550px;
min-height: 90px;
browser-prefixes(browsers()) -transition: browser-prefixes(browsers()) -transform .3 s ease-out;
transition: transform .3s ease-out
}
.o--modal__media.is--minimize {
browser-prefixes(browsers()) -transition: browser-prefixes(browsers()) -transform .3 s ease-out;
transition: transform .3s ease-out;
browser-prefixes(browsers()) -transform: scale(.85, .85);
transform: scale(.85, .85);
max-height: 412.5px;
cursor: zoom-in
}
.o--modalBody {
position: relative;
padding: 1rem 2rem
}
.o--modalBody.has--scroll {
height: 324px;
overflow-y: scroll
}
.o--modal__message {
display: block;
text-align: right;
padding: .5rem 2rem;
font-size: .85rem;
color: #999;
background: #fff
}
.o--modal__message.is--sticky {
position: fixed;
bottom: 63px;
left: auto;
right: auto;
width: inherit;
z-index: 10;
border-top: 1px solid #eee
}
.o--modalFooter {
bottom: 0;
left: 0;
right: 0;
height: 63px;
padding: 1rem 1.5rem;
border-top: 1px solid #f3f3f3;
border-radius: 0 0 3px 3px;
background: #fff
}
.o--modalFooter.is--sticky {
position: fixed;
bottom: 0;
left: auto;
right: auto;
width: inherit;
z-index: 10;
border-color: #eee
}
.o--modalDialog {
position: relative;
margin: 0 auto;
padding: 0;
width: 300px;
min-height: 50px;
background: 0 0;
text-align: center;
z-index: 503;
color: #fff
}
.o--modalDialog__title {
font-size: 2rem;
font-weight: 400;
margin: 0 0 2rem;
line-height: 130%;
letter-spacing: .1px
}
.o--modalDialog__text {
margin: 0 0 2rem;
font-size: 1.1rem;
line-height: 150%;
font-weight: 400
}
.o--modalCard--secondary {
height: 100%;
width: 350px;
position: absolute;
top: 0;
right: -.5rem;
margin: 0;
overflow-y: hidden;
background: #fff;
browser-prefixes(browsers()) -transform: translateX(350 px);
transform: translateX(350px);
browser-prefixes(browsers()) -border-radius: 2 px;
border-radius: 2px
}
.o--modalBody--secondary {
position: absolute;
padding: 1rem 2rem;
top: 63px;
bottom: 0;
left: 0;
right: 0;
overflow-y: auto
}
.o--modalBody--secondary.has--footer {
bottom: 63px
}
@media only screen and (max-width: 980px) {
.o--modalBody--secondary.has--footer {
bottom: 0
}
}
.o--modal--onHover {
position: relative;
cursor: pointer
}
.o--btn--overlay, .o--modal--onHover:after {
position: absolute;
transition: all .3s linear
}
.o--modal--onHover:after {
content: "";
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0);
top: 0;
left: 0;
z-index: 99
}
.o--modal--onHover:hover:after {
background: rgba(0, 0, 0, .5)
}
.o--modal--onHover:hover .o--btn--overlay {
opacity: 1
}
.o--btn--overlay {
color: #fff;
top: 50%;
transform: translateY(-50%);
left: 50%;
transform: translateX(-50%);
z-index: 100;
opacity: 0
}
.o--mediaContainer, .o--mediaOverlay {
left: 0;
bottom: 0;
position: absolute;
top: 0;
right: 0
}
.o--btn--overlay:hover {
color: #fff
}
.o--mediaContainer {
background: #f3f3f3;
overflow: hidden
}
.o--mediaContainer .o--media {
width: 100%;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: 50%;
object-position: 50%
}
.o--media {
display: block;
width: 100%;
height: auto
}
.o--media.is--selected {
border: 3px solid #1bc3fe
}
.o--mediaOverlay {
display: block;
border: 1px solid rgba(0, 0, 0, .03);
background: rgba(0, 0, 0, .001)
}
.o--media__label, .o--media__label--select, .o--media__label--status, .o--media__label--type {
position: absolute;
z-index: 1;
right: .5rem;
color: #fff
}
.o--mediaGrid {
width: 100%
}
.o--mediaGrid .o--mediaContainer {
top: 1.5px;
bottom: 1.5px;
left: 1.5px;
right: 1.5px
}
.o--mediaGrid__mediaWrapper {
display: inline-block;
position: relative;
width: 33.3333%;
float: left
}
.o--mediaGrid__mediaWrapper:after {
padding-top: 100%;
display: block;
content: ""
}
.o--media--drag:after {
content: "";
position: absolute;
background: #fff;
border-radius: 2px;
top: -4px;
bottom: -4px;
left: -4px;
right: -4px;
border: 1px solid #eee;
z-index: -1
}
.o--mediaCluster {
display: inline-block;
position: relative;
width: 200px;
float: left;
margin: 0 .75rem 0 0
}
.o--mediaCluster.active .o--mediaCluster__mediaWrapper {
opacity: 1
}
.o--mediaCluster.active .o--mediaCluster__active {
position: absolute;
top: -3px;
bottom: -3px;
left: -3px;
right: -2px;
border: 2px solid #25c6fe
}
.o--mediaCluster__mediaWrapper {
display: inline-block;
position: relative;
width: 78px;
float: left;
background: #eee;
margin: 1px;
overflow: hidden;
opacity: .7
}
.o--mediaCluster__mediaWrapper:after {
padding-top: 60%;
display: block;
content: ""
}
.o--mediaCluster__mediaWrapper:first-child {
width: 118px;
margin-right: 0
}
.o--mediaCluster__mediaWrapper:first-child:after {
padding-top: 80%
}
.o--mediaCluster__mediaWrapper:nth-child(2) {
margin-bottom: 0
}
.o--mediaCluster__title {
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
font-size: 1.4rem;
height: 19.2px;
text-align: center;
color: #fff;
text-shadow: 0 0 3px #000
}
.o--media__label--type {
top: .5rem;
font-size: 1.1rem;
text-shadow: 0 1px 2px rgba(8, 8, 8, .5)
}
.o--media__label--status {
padding: .16667rem .25rem;
bottom: .5rem;
min-width: 1.5rem;
font-size: .75rem;
font-weight: 500;
background: rgba(8, 8, 8, .5);
text-transform: uppercase;
text-align: center;
border-radius: 2px
}
.o--media__label--status i {
font-size: 1rem
}
.o--media__label--select {
top: .5rem;
left: .5rem
}
.o--media__labelIcon.is--checked, .o--media__labelIcon.is--unchecked {
position: relative;
float: left;
margin-right: 1rem;
width: 22px;
height: 22px;
border-radius: 50%;
text-align: center;
line-height: 22px;
cursor: pointer
}
.o--media__labelIcon.is--checked:before, .o--media__labelIcon.is--unchecked:before {
position: absolute;
top: -1px;
left: -1px;
width: 24px;
height: 24px;
border: 2px solid #fff;
border-radius: 50%;
line-height: 21px !important
}
.o--media__labelIcon.is--checked:hover, .o--media__labelIcon.is--unchecked:hover {
background: rgba(37, 198, 254, .7)
}
.o--media__labelIcon.is--unchecked {
background: rgba(0, 0, 0, .2);
opacity: 0
}
.o--media__labelIcon.is--checked {
background: #25c6fe
}
.o--media__labelIcon.is--checked:before {
border-color: transparent
}
.o--mediaContainer:hover .o--media__labelIcon.is--unchecked, .o--media__labelIcon.is--checked {
opacity: 1
}
.o--media__label--star {
font-size: 1.5rem;
float: left;
cursor: pointer
}
.o--media__labelIcon.is--unstarred {
text-shadow: 0 1px 3px rgba(0, 0, 0, .5)
}
.o--media__labelIcon.is--starred, .o--media__labelIcon.is--unstarred {
opacity: 0
}
.o--media__labelIcon.is--starred:hover, .o--media__labelIcon.is--unstarred:hover {
opacity: .7
}
.o--mediaContainer:hover .o--media__labelIcon.is--starred, .o--mediaContainer:hover .o--media__labelIcon.is--unstarred {
opacity: 1
}
.u--row {
margin-left: -.5rem;
margin-right: -.5rem
}
.u--row:after, .u--row:before {
content: " ";
display: table
}
.u--row:after {
clear: both
}
.u--col__1, .u--col__10, .u--col__11, .u--col__12, .u--col__2, .u--col__3, .u--col__4, .u--col__5, .u--col__6, .u--col__7, .u--col__8, .u--col__9 {
position: relative;
min-height: 1px;
padding-left: .5rem;
padding-right: .5rem;
float: left
}
.u--col__1 {
width: 8.33333%
}
@media only screen and (max-width: 980px) {
.u--col__1 {
width: 100%
}
}
.u--col__push--1 {
margin-left: 8.33333%
}
.u--col__2 {
width: 16.66667%
}
@media only screen and (max-width: 980px) {
.u--col__2 {
width: 100%
}
}
.u--col__push--2 {
margin-left: 16.66667%
}
.u--col__3 {
width: 25%
}
@media only screen and (max-width: 980px) {
.u--col__3 {
width: 100%
}
}
.u--col__push--3 {
margin-left: 25%
}
.u--col__4 {
width: 33.33333%
}
@media only screen and (max-width: 980px) {
.u--col__4 {
width: 100%
}
}
.u--col__push--4 {
margin-left: 33.33333%
}
.u--col__5 {
width: 41.66667%
}
@media only screen and (max-width: 980px) {
.u--col__5 {
width: 100%
}
}
.u--col__push--5 {
margin-left: 41.66667%
}
.u--col__6 {
width: 50%
}
@media only screen and (max-width: 980px) {
.u--col__6 {
width: 100%
}
}
.u--col__push--6 {
margin-left: 50%
}
.u--col__7 {
width: 58.33333%
}
@media only screen and (max-width: 980px) {
.u--col__7 {
width: 100%
}
}
.u--col__push--7 {
margin-left: 58.33333%
}
.u--col__8 {
width: 66.66667%
}
@media only screen and (max-width: 980px) {
.u--col__8 {
width: 100%
}
}
.u--col__push--8 {
margin-left: 66.66667%
}
.u--col__9 {
width: 75%
}
@media only screen and (max-width: 980px) {
.u--col__9 {
width: 100%
}
}
.u--col__push--9 {
margin-left: 75%
}
.u--col__10 {
width: 83.33333%
}
@media only screen and (max-width: 980px) {
.u--col__10 {
width: 100%
}
}
.u--col__push--10 {
margin-left: 83.33333%
}
.u--col__11 {
width: 91.66667%
}
.u--col__push--11 {
margin-left: 91.66667%
}
.u--col__12 {
width: 100%
}
@media only screen and (max-width: 980px) {
.u--col__11, .u--col__12 {
width: 100%
}
}
.u--col__push--12 {
margin-left: 100%
}
fieldset {
padding: 0;
margin: 0;
border: 0;
min-width: 0
}
label {
display: inline-block;
max-width: 100%;
margin-bottom: 10px;
font-weight: 500
}
input[type=search] {
browser-prefixes(browsers()) -box-sizing: border-box;
box-sizing: border-box;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none
}
input[type=checkbox], input[type=radio] {
margin: 0 4px 0 0;
margin-top: 1px \9;
line-height: normal
}
input[type=file] {
display: block
}
input[type=range] {
display: block;
width: 100%
}
select[multiple], select[size] {
height: auto
}
::-webkit-input-placeholder {
color: #bbb
}
:-moz-placeholder {
color: #bbb
}
::-moz-placeholder {
color: #bbb
}
:-ms-input-placeholder {
color: #bbb
}
.o--formWrapper input[type=serach], .o--formWrapper input[type=text], .o--formWrapper input[type=email], .o--formWrapper input[type=password], .o--formWrapper input[type=url], .o--formWrapper select, .o--formWrapper textarea, .o--formWrapper--lg input[type=serach], .o--formWrapper--lg input[type=text], .o--formWrapper--lg input[type=email], .o--formWrapper--lg input[type=password], .o--formWrapper--lg input[type=url], .o--formWrapper--lg select, .o--formWrapper--lg textarea, .o--formWrapper--sm input[type=serach], .o--formWrapper--sm input[type=text], .o--formWrapper--sm input[type=email], .o--formWrapper--sm input[type=password], .o--formWrapper--sm input[type=url], .o--formWrapper--sm select, .o--formWrapper--sm textarea, .o--form__input, .o--form__input--lg, .o--form__input--sm, .o--form__select, .o--form__select--lg, .o--form__select--sm {
position: relative;
display: block;
width: 100%;
padding: 8px 13px;
font-size: 1rem;
font-weight: 400;
color: #080808;
text-align: left;
background: #fff;
outline: 0;
browser-prefixes(browsers()) -box-shadow: inset 0 0 0 1 px #eee;
box-shadow: inset 0 0 0 1px #eee;
border: 0 solid transparent;
browser-prefixes(browsers()) -border-radius: 3 px;
border-radius: 3px
}
.o--formWrapper input:active[type=serach], .o--formWrapper input:active[type=text], .o--formWrapper input:active[type=email], .o--formWrapper input:active[type=password], .o--formWrapper input:active[type=url], .o--formWrapper input:focus[type=serach], .o--formWrapper input:focus[type=text], .o--formWrapper input:focus[type=email], .o--formWrapper input:focus[type=password], .o--formWrapper input:focus[type=url], .o--formWrapper select:active, .o--formWrapper select:focus, .o--formWrapper textarea:active, .o--formWrapper textarea:focus, .o--formWrapper--lg input:active[type=serach], .o--formWrapper--lg input:active[type=text], .o--formWrapper--lg input:active[type=email], .o--formWrapper--lg input:active[type=password], .o--formWrapper--lg input:active[type=url], .o--formWrapper--lg input:focus[type=serach], .o--formWrapper--lg input:focus[type=text], .o--formWrapper--lg input:focus[type=email], .o--formWrapper--lg input:focus[type=password], .o--formWrapper--lg input:focus[type=url], .o--formWrapper--lg select:active, .o--formWrapper--lg select:focus, .o--formWrapper--lg textarea:active, .o--formWrapper--lg textarea:focus, .o--formWrapper--sm input:active[type=serach], .o--formWrapper--sm input:active[type=text], .o--formWrapper--sm input:active[type=email], .o--formWrapper--sm input:active[type=password], .o--formWrapper--sm input:active[type=url], .o--formWrapper--sm input:focus[type=serach], .o--formWrapper--sm input:focus[type=text], .o--formWrapper--sm input:focus[type=email], .o--formWrapper--sm input:focus[type=password], .o--formWrapper--sm input:focus[type=url], .o--formWrapper--sm select:active, .o--formWrapper--sm select:focus, .o--formWrapper--sm textarea:active, .o--formWrapper--sm textarea:focus, .o--form__input--lg:active, .o--form__input--lg:focus, .o--form__input--sm:active, .o--form__input--sm:focus, .o--form__input:active, .o--form__input:focus, .o--form__select--lg:active, .o--form__select--lg:focus, .o--form__select--sm:active, .o--form__select--sm:focus, .o--form__select:active, .o--form__select:focus {
outline: 0;
background: #f3f3f3;
color: #080808;
browser-prefixes(browsers()) -box-shadow: inset 0 0 0 1 px #eee;
box-shadow: inset 0 0 0 1px #eee;
border: 0 solid transparent
}
.o--formWrapper--sm input[type=serach], .o--formWrapper--sm input[type=text], .o--formWrapper--sm input[type=email], .o--formWrapper--sm input[type=password], .o--formWrapper--sm input[type=url], .o--formWrapper--sm select, .o--formWrapper--sm textarea, .o--form__input--sm, .o--form__select--sm {
padding: 3px 13px;
font-size: .9rem
}
.o--formWrapper--lg input[type=serach], .o--formWrapper--lg input[type=text], .o--formWrapper--lg input[type=email], .o--formWrapper--lg input[type=password], .o--formWrapper--lg input[type=url], .o--formWrapper--lg select, .o--formWrapper--lg textarea, .o--form__input--lg, .o--form__select--lg {
padding: 10px 13px;
font-size: 1.15rem
}
.o--formWrapper {
margin-bottom: 20px
}
.o--formWrapper label {
margin: 0 0 10px;
font-weight: 500;
font-size: 1rem;
color: #080808
}
.o--formWrapper .o--form__select, .o--formWrapper select {
cursor: pointer;
margin-bottom: 0
}
.o--formWrapper input[type=checkbox], .o--formWrapper input[type=radio] {
width: 25px;
height: auto;
display: inline-block
}
.o--formWrapper textarea {
resize: vertical
}
.o--formWrapper[disabled], .o--formWrapper[readonly], fieldset[disabled] .o--formWrapper {
background-color: #fbfbfb;
opacity: 1
}
.o--formWrapper[disabled], fieldset[disabled] .o--formWrapper {
cursor: not-allowed
}
.o--formWrapper--lg, .o--formWrapper--sm {
margin-bottom: 20px
}
.o--formSubmit {
padding-top: 1rem
}
.o--formSubmit:after, .o--formSubmit:before {
content: " ";
display: table
}
.o--formSubmit:after {
clear: both
}
.o--formSubmit .cDT--list__btn, .o--formSubmit .o--btn, .o--formSubmit .o--btn--lg, .o--formSubmit .o--btn--sm {
float: right
}
.o--form__input--mute, .o--form__select--mute {
browser-prefixes(browsers()) -box-shadow: none;
box-shadow: none
}
.o--form__input--mute:active, .o--form__input--mute:focus, .o--form__select--mute:active, .o--form__select--mute:focus {
browser-prefixes(browsers()) -box-shadow: none;
box-shadow: none;
background: #fff
}
.o--form__input--fixedWidth, .o--form__select--fixedWidth {
width: 200px !important
}
.o--form__input--view:active, .o--form__input--view:focus, .o--form__select--view:active, .o--form__select--view:focus {
background: #fff
}
@media only screen and (max-width: 980px) {
.o--form__input, .o--form__select {
height: 44px
}
}
.o--form__select, .o--form__select--lg, .o--form__select--sm {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
height: 33px;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
background: url(data:image/svg+xml;base64,PHN2ZyBpZD0iTGF5ZXJfMSIgZGF0YS1uYW1lPSJMYXllciAxIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA0Ljk1IDEwIj48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6I2ZmZjt9LmNscy0ye2ZpbGw6IzQ0NDt9PC9zdHlsZT48L2RlZnM+PHRpdGxlPmFycm93czwvdGl0bGU+PHJlY3QgY2xhc3M9ImNscy0xIiB3aWR0aD0iNC45NSIgaGVpZ2h0PSIxMCIvPjxwb2x5Z29uIGNsYXNzPSJjbHMtMiIgcG9pbnRzPSIxLjQxIDQuNjcgMi40OCAzLjE4IDMuNTQgNC42NyAxLjQxIDQuNjciLz48cG9seWdvbiBjbGFzcz0iY2xzLTIiIHBvaW50cz0iMy41NCA1LjMzIDIuNDggNi44MiAxLjQxIDUuMzMgMy41NCA1LjMzIi8+PC9zdmc+) 99% 50% no-repeat !important
}
@media only screen and (max-width: 980px) {
.o--form__select, .o--form__select--lg, .o--form__select--sm {
height: 44px
}
}
.o--form__select--sm {
height: 21px
}
.o--form__select--lg {
height: 44px
}
.o--textareaCaption {
min-height: 150px;
resize: none
}
.o--textareaCaption--view {
color: #080808;
word-break: break-word;
white-space: pre-wrap
}
.o--textareaCaption--view:hover {
color: #080808
}
.o--form_checkbox, .o--form_radio {
position: relative;
display: block;
margin-top: 10px;
margin-bottom: 10px
}
.o--form_checkbox label, .o--form_radio label {
min-height: 16px;
margin-bottom: 0;
font-weight: 400;
cursor: pointer
}
.o--form_checkbox + .o--form_checkbox, .o--form_radio + .o--form_radio {
margin-top: -5px
}
fieldset[disabled] input[type=checkbox], fieldset[disabled] input[type=radio], input[type=checkbox].disabled, input[type=checkbox][disabled], input[type=radio].disabled, input[type=radio][disabled] {
cursor: not-allowed
}
.o--form__helpText {
display: block;
margin: .75rem 0;
color: #999
}
.o--form__helpText.is--error {
color: #f98c65
}
.o--form__helpText.is--success {
color: #50b83c
}
.o--inputAction, .o--inputAction--light {
position: relative;
padding-left: 40px;
padding-right: 40px;
border: 1px solid #f3f3f3;
background: #f3f3f3;
border-radius: 2px;
overflow: hidden
}
.is--focused.o--inputAction--light, .o--inputAction.is--focused {
border-color: #eee;
background: #fff
}
.o--inputAction--light {
padding: 0 10px;
background: #fff;
border: 1px solid #eee
}
.o--inputAction input[type=serach], .o--inputAction input[type=text], .o--inputAction input[type=email], .o--inputAction input[type=password], .o--inputAction input[type=url], .o--inputAction--light input[type=serach], .o--inputAction--light input[type=text], .o--inputAction--light input[type=email], .o--inputAction--light input[type=password], .o--inputAction--light input[type=url], .o--inputAction__input {
position: relative;
padding: .7rem 1.5rem .7rem 0;
font-size: 1rem;
color: #999;
background: 0 0;
outline: 0;
border: none;
box-shadow: none;
width: 100%
}
.o--inputAction input:focus[type=serach], .o--inputAction input:focus[type=text], .o--inputAction input:focus[type=email], .o--inputAction input:focus[type=password], .o--inputAction input:focus[type=url], .o--inputAction--light input:focus[type=serach], .o--inputAction--light input:focus[type=text], .o--inputAction--light input:focus[type=email], .o--inputAction--light input:focus[type=password], .o--inputAction--light input:focus[type=url], .o--inputAction__input:focus {
background: 0 0;
color: #080808;
box-shadow: none
}
.o--btn--primary, .o--btn--proceed {
box-shadow: inset 0 0 0 1px transparent !important
}
.o--inputAction__icon--left, .o--inputAction__icon--right {
position: absolute;
top: 0;
font-size: 1.5rem;
line-height: 35px !important;
color: #bbb;
z-index: 2
}
.o--inputAction__icon--right {
right: .75rem;
font-size: .85rem
}
.o--inputAction__icon--left {
left: .75rem
}
.cDT--list__btn, .o--btn, .o--btn--lg, .o--btn--sm {
display: inline-block;
position: relative;
padding: 8px 13px;
font-weight: 500;
font-size: 1rem;
text-align: center;
cursor: pointer;
background: 0 0;
white-space: nowrap;
vertical-align: middle;
touch-action: manipulation;
browser-prefixes(browsers()) -border-radius: 3 px;
border-radius: 3px;
browser-prefixes(browsers()) -user-select: none;
user-select: none;
browser-prefixes(browsers()) -transition: all .1 s ease;
transition: all .1s ease;
border: none
}
.o--btn--sm {
padding: 3px 8px;
font-size: .9rem
}
.o--btn--lg {
padding: 10px 25px;
font-size: 1.15rem
}
.o--btn--r {
browser-prefixes(browsers()) -border-radius: 30 px;
border-radius: 30px
}
.o--btn--c {
padding-left: 0;
padding-right: 0;
text-align: center;
border-radius: 50%
}
.o--btn--c.o--btn {
width: 2.6rem;
height: 2.6rem
}
.o--btn--c.o--btn--sm {
width: 1.89rem;
height: 1.89rem
}
.o--btn--c.o--btn--lg {
width: 2.9325rem;
height: 2.9325rem;
padding: .75rem
}
.o--btn--block {
display: block;
width: 100%
}
.o--btn--block + .o--btn--block {
margin-top: 5px
}
.o--btn--disabled, .o--btn[disabled] {
pointer-events: none;
cursor: not-allowed;
opacity: .3;
background-image: none
}
.o--btnDrop {
padding-left: .75rem;
padding-right: .75rem;
font-weight: 400;
text-align: left;
min-width: 100px
}
.o--btnDrop * {
line-height: inherit
}
.o--btnDrop.is--active .o--btnDrop__value, .o--btnDrop.is--selected .o--btnDrop__value {
visibility: visible
}
.o--btnDrop__value {
visibility: hidden;
font-size: .75rem;
color: #999;
padding-right: 2rem
}
.o--btnDrop__icon {
margin-left: 1rem;
float: right;
font-size: .75rem
}
.o--btnDrop__icon.has--singleContainer {
display: block;
position: absolute;
right: 1rem;
top: .75rem
}
.o--btn--proceed {
color: #fff !important;
background-color: #50b83c !important;
browser-prefixes(browsers()) -box-shadow: inset 0 0 0 1 px transparent !important
}
.o--btn--proceed:focus, .o--btn--proceed:hover {
color: #fff !important;
background-color: #48a536 !important
}
.o--btn--proceed.active, .o--btn--proceed.is--active, .o--btn--proceed:active {
color: #fff !important;
background-color: #53c03f !important
}
.o--btn--primary {
color: #fff !important;
background-color: #25c6fe !important;
browser-prefixes(browsers()) -box-shadow: inset 0 0 0 1 px transparent !important
}
.o--btn--primary:focus, .o--btn--primary:hover {
color: #fff !important;
background-color: #0cbffe !important
}
.o--btn--primary.active, .o--btn--primary.is--active, .o--btn--primary:active {
color: #fff !important;
background-color: #2fc9fe !important;
browser-prefixes(browsers()) -animation: btnFlash .3 s linear infinite;
animation: btnFlash .3s linear infinite
}
.o--btn--default {
color: #25c6fe;
background-color: #fff;
browser-prefixes(browsers()) -box-shadow: inset 0 0 0 1 px #25c6fe;
box-shadow: inset 0 0 0 1px #25c6fe
}
.o--btn--default:focus, .o--btn--default:hover {
color: #25c6fe;
background-image: prefix(browser-prefixes(browsers()), _linear-gradient_legacy(compact(rgba(37, 198, 254, .1)), rgba(37, 198, 254, .2)...));
background-image: _linear-gradient_legacy(compact(rgba(37, 198, 254, .1)), rgba(37, 198, 254, .2)...);
browser-prefixes(browsers()) -box-shadow: inset 0 0 0 1 px #25c6fe;
box-shadow: inset 0 0 0 1px #25c6fe
}
.o--btn--default.active, .o--btn--default.is--active, .o--btn--default:active {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient_legacy(compact(rgba(37, 198, 254, .8)), rgba(37, 198, 254, .9)...));
background-image: _linear-gradient_legacy(compact(rgba(37, 198, 254, .8)), rgba(37, 198, 254, .9)...);
browser-prefixes(browsers()) -box-shadow: inset 0 0 0 1 px #25c6fe;
box-shadow: inset 0 0 0 1px #25c6fe;
color: #fff
}
.o--btn--mute {
color: #999;
background-color: #fff;
browser-prefixes(browsers()) -box-shadow: inset 0 0 0 1 px transparent;
box-shadow: inset 0 0 0 1px transparent
}
.o--btn--mute.active, .o--btn--mute.is--active, .o--btn--mute:active, .o--btn--mute:focus, .o--btn--mute:hover, .o--btn--outline, .o--btn--outline.active, .o--btn--outline.is--active, .o--btn--outline:active, .o--btn--outline:focus, .o--btn--outline:hover {
color: #080808;
browser-prefixes(browsers()) -box-shadow: inset 0 0 0 1 px #eee;
box-shadow: inset 0 0 0 1px #eee
}
.o--btn--mute:focus, .o--btn--mute:hover {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient_legacy(compact(rgba(238, 238, 238, .1)), rgba(238, 238, 238, .2)...));
background-image: _linear-gradient_legacy(compact(rgba(238, 238, 238, .1)), rgba(238, 238, 238, .2)...)
}
.o--btn--mute.active, .o--btn--mute.is--active, .o--btn--mute:active {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient_legacy(compact(rgba(238, 238, 238, .8)), rgba(238, 238, 238, .9)...));
background-image: _linear-gradient_legacy(compact(rgba(238, 238, 238, .8)), rgba(238, 238, 238, .9)...)
}
.o--btn--outline {
background-color: transparent
}
.o--btn--outline:focus, .o--btn--outline:hover {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient_legacy(compact(rgba(8, 8, 8, .1)), rgba(8, 8, 8, .2)...));
background-image: _linear-gradient_legacy(compact(rgba(8, 8, 8, .1)), rgba(8, 8, 8, .2)...)
}
.o--btn--outline.active, .o--btn--outline.is--active, .o--btn--outline:active {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient_legacy(compact(rgba(8, 8, 8, .8)), rgba(8, 8, 8, .9)...));
background-image: _linear-gradient_legacy(compact(rgba(8, 8, 8, .8)), rgba(8, 8, 8, .9)...)
}
.o--btn--danger, .o--btn--danger.active, .o--btn--danger.is--active, .o--btn--danger:active, .o--btn--danger:focus, .o--btn--danger:hover {
color: #f98c65;
browser-prefixes(browsers()) -box-shadow: inset 0 0 0 1 px #f98c65;
box-shadow: inset 0 0 0 1px #f98c65
}
.o--btn--outline.active, .o--btn--outline.is--active {
background: #f3f3f3
}
.o--btn--danger {
background-color: #f3f3f3
}
.o--btn--danger:focus, .o--btn--danger:hover {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient_legacy(compact(rgba(249, 140, 101, .1)), rgba(249, 140, 101, .2)...));
background-image: _linear-gradient_legacy(compact(rgba(249, 140, 101, .1)), rgba(249, 140, 101, .2)...)
}
.o--btn--danger.active, .o--btn--danger.is--active, .o--btn--danger:active {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient_legacy(compact(rgba(249, 140, 101, .8)), rgba(249, 140, 101, .9)...));
background-image: _linear-gradient_legacy(compact(rgba(249, 140, 101, .8)), rgba(249, 140, 101, .9)...)
}
.o--btn--danger:active {
color: #fff
}
.o--btn--dark {
background: #080808 !important;
color: #fff !important;
box-shadow: none !important
}
.o--btn--dark:active {
color: #fff
}
@keyframes btnFlash {
0%, 100% {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient(120deg, #2fc9fe 0, #25c6fe 33%, #1bc3fe 66%, #25c6fe 100%...));
background-image: _linear-gradient(120deg, #2fc9fe 0, #25c6fe 33%, #1bc3fe 66%, #25c6fe 100%...)
}
25% {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient(120deg, #25c6fe 0, #2fc9fe 33%, #25c6fe 66%, #1bc3fe 100%...));
background-image: _linear-gradient(120deg, #25c6fe 0, #2fc9fe 33%, #25c6fe 66%, #1bc3fe 100%...)
}
50% {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient(120deg, #1bc3fe 0, #25c6fe 33%, #2fc9fe 66%, #25c6fe 100%...));
background-image: _linear-gradient(120deg, #1bc3fe 0, #25c6fe 33%, #2fc9fe 66%, #25c6fe 100%...)
}
75% {
background-image: prefix(browser-prefixes(browsers()), _linear-gradient(120deg, #25c6fe 0, #1bc3fe 33%, #25c6fe 66%, #2fc9fe 100%...));
background-image: _linear-gradient(120deg, #25c6fe 0, #1bc3fe 33%, #25c6fe 66%, #2fc9fe 100%...)
}
}
.o--blank {
position: relative;
padding: 4rem 2rem;
margin: .75rem auto 0;
color: #080808;
max-width: 100%;
font-size: 1rem;
text-align: center
}
.o--blank__title {
font-size: 1.8rem;
font-weight: 500;
line-height: 130%
}
.o--blank__desc {
line-height: 150%;
font-size: 1.1rem
}
.o--blank__desc a {
color: #25c6fe
}
.cDT--modal__caption a:hover, .o--blank__desc a:hover {
text-decoration: underline
}
.o--blank__img {
width: 100%
}
.o--blank--full {
height: 100%;
width: 100%;
min-height: 90vh
}
.o--loadingWrapper {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0
}
.o--loadingWrapper .o--loading {
top: 50%
}
.o--loading {
position: relative;
top: 200px;
left: 50%;
width: 30px;
height: 30px;
margin: -20px 0 0 -20px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent #25c6fe #25c6fe;
border-radius: 20px;
browser-prefixes(browsers()) -animation: loading 1 s linear infinite;
animation: loading 1s linear infinite
}
@keyframes loading {
0% {
browser-prefixes(browsers()) -transform: rotate(0);
transform: rotate(0)
}
100% {
browser-prefixes(browsers()) -transform: rotate(360 deg);
transform: rotate(360deg)
}
}
.o--cardContainer {
width: 100%;
display: inline-block;
position: relative
}
.o--cardContainer:after {
padding-top: 100%;
display: block;
content: ""
}
.o--cardContainer .o--card {
position: absolute;
top: 1px;
bottom: 1px;
left: 1px;
right: 1px
}
@media only screen and (min-width: 1000px) {
.o--cardContainer:hover {
opacity: .8
}
}
.o--card__mediaContainer {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: 0;
background: #f3f3f3;
overflow: hidden
}
.o--card__media {
display: block;
height: 100%;
width: 100%;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: 50% 0;
object-position: 50% 0;
color: #999
}
.o--card__mediaOverlay {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: block;
border: 1px solid rgba(0, 0, 0, .1);
border-color: rgba(0, 0, 0, .03) rgba(0, 0, 0, .05) rgba(0, 0, 0, .05);
background: rgba(0, 0, 0, .01)
}
.o--icon {
position: relative;
display: block;
width: 21px;
height: 21px;
padding: 0;
margin: 0;
background: url(img--iconSprite-a0b7505e5827723355208850f12ad4c9.png) no-repeat;
background-size: 900%
}
.o--icon--cart {
background-position: 0 0
}
.o--icon--video {
background-position: -169px 0
}
.o--icon--gallery {
background-position: -147px 0
}
.o--icon--close {
background-position: -126px 0
}
.o--icon--link {
background-position: -105px 0
}
.o--icon--trash {
background-position: -42px 0
}
.cDT--modal {
browser-prefixes(browsers()) -flex-direction: column;
browser-prefixes(browsers()) -flex-wrap: nowrap;
browser-prefixes(browsers()) -justify-content: center;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
justify-content: center;
min-height: 450px;
background: #2b303b;
browser-prefixes(browsers()) -transform: translateX(0);
transform: translateX(0);
browser-prefixes(browsers()) -transition: browser-prefixes(browsers()) -transform .3 s ease;
transition: transform .3s ease
}
.cDT--modal:after, .cDT--modal:before {
content: " ";
display: table
}
.cDT--modal:after {
clear: both
}
@media only screen and (max-width: 980px) {
.cDT--modal {
display: block;
min-width: 100%;
width: 100%;
height: auto;
background: #fff;
overflow: auto
}
}
.cDT--modal__mediaWrapper {
padding: 0;
position: relative;
width: 57.5%;
height: auto;
background: #f9fafc;
browser-prefixes(browsers()) -border-radius: 2 px 0 0 2 px;
border-radius: 2px 0 0 2px
}
.cDT--modal__mediaWrapper .video-js {
width: 100%;
height: 100%
}
@media only screen and (max-width: 980px) {
.cDT--modal__mediaWrapper {
width: 100%;
display: block;
float: none;
browser-prefixes(browsers()) -border-radius: 2 px 2 px 0 0;
border-radius: 2px 2px 0 0
}
}
.cDT--modal__infoWrapper {
browser-prefixes(browsers()) -flex-direction: column;
browser-prefixes(browsers()) -flex-wrap: nowrap;
browser-prefixes(browsers()) -flex: 1;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
flex: 1;
position: absolute;
right: 0;
padding: 1rem;
width: 42.5%;
height: 100%;
background: #fff;
overflow-x: hidden;
browser-prefixes(browsers()) -border-radius: 0 2 px 2 px 0;
border-radius: 0 2px 2px 0;
browser-prefixes(browsers()) -box-shadow: 0 0 3 px rgba(0, 0, 0, .15), 0 0 1 px rgba(0, 0, 0, .15);
box-shadow: 0 0 3px rgba(0, 0, 0, .15), 0 0 1px rgba(0, 0, 0, .15)
}
.cDT--modalBody, .cSC--button {
browser-prefixes(browsers()) -flex-direction: column
}
@media only screen and (max-width: 980px) {
.cDT--modal__infoWrapper {
position: relative;
width: 100%;
height: auto;
display: block;
browser-prefixes(browsers()) -box-shadow: none;
box-shadow: none;
browser-prefixes(browsers()) -border-radius: 0 0 2 px 2 px;
border-radius: 0 0 2px 2px
}
}
.cDT--modal__info {
position: relative;
display: block;
z-index: 1
}
.cDT--modal__user {
margin-right: 50px;
width: 65%
}
.cDT--modal__captionWrapper {
position: absolute;
width: 100%;
display: block;
top: 75px;
bottom: 80px;
left: 0;
right: 0;
padding: 0 1rem;
overflow: auto;
z-index: 0
}
.cDT--modal__caption {
height: auto;
padding-bottom: 30px;
display: block
}
.cDT--modal__caption p {
max-width: 333.75px;
font-size: 1.35rem;
line-height: 23.2px;
font-weight: 400;
word-wrap: break-word;
white-space: pre-line
}
.cDT--modal__caption a, .cDT--modal__caption a:active, .cDT--modal__caption a:focus, .cDT--modal__caption a:hover {
color: #25c6fe
}
.cDT--modal__meta {
position: absolute;
bottom: 63px;
left: 0;
right: 0;
padding: 1rem 1rem 8px;
color: #999;
background: #fff
}
.cDT--modal__metaTime {
float: left;
line-height: 20.8px
}
.cDT--modal__metaComments, .cDT--modal__metaLikes {
font-weight: 500;
float: left
}
.cDT--modal__metaLikes {
clear: left
}
.cDT--list__item:after, .tLb--content__grid:after, .tLb--feat__caption:after {
clear: both
}
.cDT--modal__metaLikes:after {
content: "\a0\b7\a0";
padding: 0 2px;
display: inline-block;
font-weight: 500
}
.cDT--modal__action {
position: absolute;
bottom: 0;
left: 1rem;
right: 1rem;
height: 63px;
padding: 1rem 0;
border-top: 1px solid #eee
}
.cDT--list__item:first-child, .cDT--post__btn {
border-top: 1px solid #f3f3f3
}
.cDT--modal__close--mobile {
display: none
}
@media only screen and (max-width: 980px) {
.cDT--modal__close, .cDT--modal__footer {
display: none
}
.cDT--modal__close--mobile {
position: relative;
width: 100%;
height: auto;
padding: 1.25rem 2rem;
background: #fff;
display: block
}
}
.cDT--list__item {
display: block;
width: 100%;
position: relative;
padding: 1rem 2rem 1rem 5rem;
border-bottom: 1px solid #f3f3f3
}
.cDT--list__item:after, .cDT--list__item:before {
content: " ";
display: table
}
.cDT--list__title {
width: 70%;
float: left;
display: inline-block;
font-size: 1.1rem;
font-weight: 400;
margin: .75rem 0;
padding-right: 1rem
}
@media only screen and (max-width: 900px) {
.cDT--list__title {
width: 65%
}
}
.cDT--list__btn {
float: right;
box-shadow: inset 0 0 0 1px #f3f3f3
}
.cDT--list__bullet {
position: absolute;
display: block;
top: 50%;
bottom: 50%;
left: 2rem;
width: 2rem;
height: 2rem;
margin-top: -1rem;
line-height: 2rem;
background: #2b303b;
color: #fff;
text-align: center;
browser-prefixes(browsers()) -border-radius: 1 rem;
border-radius: 1rem
}
.cDT--list__bullet--counter {
opacity: 1;
display: block
}
.cDT--modalBody {
browser-prefixes(browsers()) -flex-wrap: nowrap;
browser-prefixes(browsers()) -flex: 1;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
flex: 1;
height: 100%;
overflow-y: auto;
overflow-x: hidden
}
.cDT--post__thumbnails {
position: relative;
width: 30%;
height: 100%;
float: left;
display: inline-block;
padding: 1rem;
overflow-y: auto
}
@media only screen and (max-width: 980px) {
.cDT--post__thumbnails {
width: 100%;
height: auto;
min-height: 130px;
display: block;
float: none;
overflow-x: auto;
overflow-y: hidden;
padding: .5rem;
vertical-align: middle;
text-align: left;
white-space: nowrap;
border-bottom: 1px solid #f3f3f3
}
}
.cDT--post__thumbnailWrapper {
display: inline-block;
position: relative;
width: 100%;
float: left;
margin-bottom: 2rem;
opacity: .5;
cursor: pointer
}
.cDT--post__thumbnailWrapper:after {
padding-top: 100%;
display: block;
content: ""
}
.cDT--post__thumbnailWrapper:last-child {
margin-bottom: 0;
margin-right: 0
}
.cDT--post__thumbnailWrapper.is--checked {
border: 3px solid #080808;
opacity: 1
}
.cDT--post__thumbnailWrapper.is--checked .o--mediaContainer {
top: 2px;
bottom: 2px;
left: 2px;
right: 2px
}
@media only screen and (max-width: 980px) {
.cDT--post__thumbnailWrapper {
width: 25%;
display: inline-block;
float: none;
margin-right: .75rem;
margin-bottom: 0
}
}
.cDT--post__thumbnail__meta {
position: absolute;
bottom: -1.5rem;
left: 0;
right: 0;
background: 0 0
}
.cDT--post__thumbnail__meta p {
margin: 0;
padding: 0;
font-size: .85rem;
text-align: center;
text-transform: capitalize;
color: #080808
}
.cDT--post__content {
position: absolute;
display: inline-block;
width: 70%;
height: 100%;
right: 0;
border-left: 1px solid #f3f3f3
}
@media only screen and (max-width: 980px) {
.cDT--post__content {
position: relative;
display: block;
width: 100%;
height: auto;
border-left: none
}
.cDT--post__content:after, .cDT--post__content:before {
content: " ";
display: table
}
.cDT--post__content:after {
clear: both
}
}
.cDT--post__description {
position: absolute;
display: block;
width: 100%;
top: 0;
bottom: 63px;
padding: 1rem;
overflow-y: auto
}
.cDT--post__description img {
width: 100%
}
@media only screen and (max-width: 980px) {
.cDT--post__description {
position: relative;
display: block;
width: 100%;
height: auto;
padding-bottom: 63px
}
.cDT--post__btn {
display: none
}
}
@media screen and (min-height: 760px) {
.cDT--post__description {
min-height: 350px
}
}
.cDT--post__title {
font-size: 1.5rem;
line-height: 2rem;
font-weight: 500;
color: #080808;
margin-bottom: .5rem
}
.cDT--post__price {
font-size: 1.5rem;
font-weight: 400
}
.cDT--post__btn {
position: absolute;
bottom: 0;
width: 100%;
height: 63px;
padding: 1rem;
background: #fff
}
.cDT--post__btnMobile {
display: none
}
@media only screen and (max-width: 980px) {
.cDT--post__btnMobile {
position: fixed;
bottom: 0;
display: block;
width: 100%;
height: 63px;
padding: 1rem;
background: #fff;
browser-prefixes(browsers()) -box-shadow: 0 - 1 px 1 px rgba(0, 0, 0, .1);
box-shadow: 0 -1px 1px rgba(0, 0, 0, .1);
border-top: 1px solid #f3f3f3;
z-index: 999
}
}
.cDT--tag {
width: 30px;
height: 30px;
background-color: rgba(68, 76, 82, .6);
border: 2px solid rgba(255, 255, 255, .6);
border-radius: 50%;
position: absolute;
font-size: 14px;
cursor: pointer;
color: #fff;
text-align: center;
vertical-align: middle;
line-height: 27px
}
.cDT--tag.is--active {
background-color: #444c52;
border: 2px solid #fff
}
.u--fadeIn {
browser-prefixes(browsers()) -animation: fadeIn .3 s ease-in;
animation: fadeIn .3s ease-in
}
@keyframes fadeIn {
0% {
opacity: 0
}
100% {
opacity: 1
}
}
.cMT--tag {
width: 28px;
height: 28px;
background-color: #2b303b;
border-radius: 50%;
position: absolute;
opacity: .85;
font-size: 14px;
cursor: pointer;
color: #fff;
text-align: center;
vertical-align: middle;
line-height: 28px
}
.cMT--tag.is--active {
opacity: 1;
font-weight: 500;
browser-prefixes(browsers()) -box-shadow: 0 0 0 2 px rgba(255, 255, 255, .7), 0 0 0 4 px #2b303b;
box-shadow: 0 0 0 2px rgba(255, 255, 255, .7), 0 0 0 4px #2b303b
}
.cSC--button {
browser-prefixes(browsers()) -flex: 1;
display: flex;
flex-direction: column;
flex: 1;
width: auto;
position: fixed;
top: 45%;
right: 0;
color: #fff;
cursor: pointer;
background: #2b303b;
z-index: 502;
padding: 1.25rem;
browser-prefixes(browsers()) -border-radius: 5 px 0 0 5 px;
border-radius: 5px 0 0 5px
}
.cSC--button__count {
width: 100%;
font-size: 1.5rem;
text-align: center
}
.cSC--button__icon {
width: 24px;
margin-top: 1.5rem
}
@media only screen and (max-width: 980px) {
.cSC--button {
top: 18%;
padding: 1rem
}
.cSC--button__count {
font-size: 1.1rem
}
.cSC--button__icon {
width: 16px;
margin-top: 1rem
}
}
.cSC--overlay {
display: none;
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100vw;
height: 100vh;
background: 0 0;
z-index: 0
}
.cSC--overlay.is--open {
display: block;
background: rgba(0, 0, 0, .6);
z-index: 502
}
.cSC--container {
browser-prefixes(browsers()) -flex-direction: column;
browser-prefixes(browsers()) -flex: 1;
display: flex;
flex-direction: column;
flex: 1;
position: fixed;
top: 0;
bottom: 0;
right: 0;
width: 330px;
margin: 0;
border-left: 1px solid #eee;
background: #fff;
z-index: 503;
browser-prefixes(browsers()) -transform: translateX(100 %);
transform: translateX(100%);
browser-prefixes(browsers()) -transition: browser-prefixes(browsers()) -transform .3 s ease-in-out;
transition: transform .3s ease-in-out
}
@media only screen and (max-width: 980px) {
.cSC--container {
width: 100%
}
}
.cSC--container.is--open {
transform: translateX(0)
}
.cSC--header {
browser-prefixes(browsers()) -flex: 0 0 auto;
flex: 0 0 auto;
position: relative;
padding: 1.45rem 2rem;
border-bottom: 1px solid #eee
}
.cSC--header__btn {
position: absolute;
top: 15px;
right: 1.5rem;
padding: 0;
border: none;
background: 0 0;
transition: transform .1s ease;
cursor: pointer;
outline: 0;
width: 25px;
height: 25px;
overflow: hidden
}
.cSC--header__btn::after, .cSC--header__btn::before {
content: "";
position: absolute;
width: 100%;
top: 50%;
left: 0;
margin-top: -1px;
background: #080808;
height: 3px;
border-radius: 2px
}
.cSC--header__btn::before {
browser-prefixes(browsers()) -transform: rotate(45 deg);
transform: rotate(45deg)
}
.cSC--header__btn::after {
browser-prefixes(browsers()) -transform: rotate(- 45 deg);
transform: rotate(-45deg)
}
.cSC--list {
browser-prefixes(browsers()) -flex: 1;
flex: 1;
position: relative;
padding: 2rem;
margin: 0;
overflow-y: auto
}
.cSC--li {
margin-bottom: 2rem;
overflow: hidden;
backface-visibility: visible;
min-height: 65px;
position: relative;
opacity: 1;
transition: opacity .3s ease-in-out
}
.cSC--li:last-child {
margin-bottom: 0
}
.cSC--li__img {
position: absolute;
width: 65px;
height: 65px;
border-radius: 3px;
background-size: contain;
background-repeat: no-repeat;
background-position: center center;
background-color: #f9fafc;
border: 1px solid #eee
}
.cSC--li__content {
width: 100%;
padding-left: 75px
}
.cSC--li__content-row {
position: relative;
display: block;
width: 100%;
margin-bottom: 5px
}
.cSC--li__variant-title {
display: block;
font-size: 11px;
line-height: 17px;
color: #999
}
.cSC--li__title {
display: block;
color: #080808;
font-size: 15px;
line-height: 18px;
font-weight: 500;
margin: 0;
padding-right: 2rem
}
.cSC--li__price {
float: right;
margin-left: 1rem;
font-size: 15px;
line-height: 23px;
font-weight: 500
}
.cSC--li__quantity-container {
border: 1px solid #eee;
float: left;
border-radius: 3px
}
.cSC--li__quantity-update {
color: #999;
display: block;
float: left;
width: 25px;
height: 21px;
font-size: 18px;
text-align: center;
line-height: 16px;
padding: 0;
border: none;
background: 0 0;
box-shadow: none;
outline: 0;
cursor: pointer;
browser-prefixes(browsers()) -transition: all .3 s ease;
transition: all .3s ease
}
.cSC--li__quantity-update:hover {
background: #f9fafc;
color: #080808
}
.cSC--li__quantity-update:focus {
outline: 0
}
.cSC--li__quantity-update-form {
display: inline
}
.cSC--li__quantity {
color: #080808;
width: 38px;
height: 21px;
line-height: 22px;
font-size: 14px;
font-weight: 500;
border: none;
text-align: center;
-moz-appearance: textfield;
background: 0 0;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
display: block;
float: left;
padding: 0;
border-radius: 0
}
.cSC--li__remove {
position: absolute;
top: 0;
right: 0;
border: 0;
background: 0;
font-size: .85rem;
color: #999;
padding: 0
}
.cSC--li__remove:hover {
cursor: pointer;
filter: grayscale(50%);
-webkit-filter: grayscale(50%)
}
.cSC--footer {
padding: 1rem 2rem;
border-top: 1px solid #eee;
flex: 0 0 auto
}
.cSC--checkout {
display: block;
width: 100%;
margin-top: .5rem
}
.cSC--info {
padding: 0 0 1rem;
font-size: 13px
}
.cSC--info__total {
float: left;
font-size: 15px;
text-transform: uppercase
}
.cSC--info__small {
font-size: 11px
}
.cSC--info__pricing {
float: right
}
.cSC--info__pricing__text {
margin-left: 5px;
font-size: 16px;
color: #080808
}
.tLb--nav {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 55px;
background: #fff;
border-bottom: 1px solid #ddd;
z-index: 100;
overflow: hidden
}
.tLb--nav__container {
padding: .35rem .75rem
}
.tLb--nav__btn--left {
position: relative;
width: 50px;
float: left;
top: 2px
}
.tLb--nav__btn--right {
margin: .5rem 0;
font-size: 1.1rem;
line-height: 30px;
color: #080808;
border: 1px solid #080808;
border-radius: 3px;
text-align: center;
max-width: 150px;
height: 33px;
padding: 0 10px;
overflow: hidden;
float: right
}
@media only screen and (min-width: 1000px) {
.tLb--nav__btn--right {
max-width: 200px
}
}
.tLb--nav__avatar {
display: inline-block;
height: 40px;
width: 40px;
float: left;
border-radius: 50%;
border: 1px solid #eee
}
.tLb--footerContainer, .tLb__hint {
height: auto;
position: fixed;
left: 0;
right: 0
}
.tLb--nav__username {
margin: 0 150px 0 50px;
color: #080808;
text-overflow: ellipsis;
font-weight: 500;
white-space: nowrap;
overflow: hidden;
line-height: 44px
}
.tLb__hint {
top: 55px;
padding: .75rem;
text-align: center;
color: #080808;
background: rgba(250, 250, 250, .7)
}
.tLb--footerContainer {
bottom: 1rem
}
.tLb--footer {
browser-prefixes(browsers()) -flex-direction: row;
browser-prefixes(browsers()) -justify-content: center;
browser-prefixes(browsers()) -align-items: center;
browser-prefixes(browsers()) -flex: 1;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
flex: 1;
margin: 0;
padding: 1.25rem .75rem;
text-align: center;
font-size: 1.2rem;
color: #080808;
background: #fafafa;
border-radius: 3px;
box-shadow: inset 0 0 1px #bbb, 0 1px 1px rgba(187, 187, 187, .2)
}
.tLb--footerWrapper.tLb--footerWrapper--lg .tLb--banner--lg, .tLb--footerWrapper.tLb--footerWrapper--sm .tLb--banner--sm, .tLb--footerWrapper.tLb--footerWrapper--xs .tLb--banner--xs {
opacity: 1;
display: block
}
@media only screen and (max-width: 980px) {
.tLb--footer {
margin: 0 1rem
}
}
.tLb--footer__text {
font-size: 1rem;
margin: 0 .5rem 0 0;
color: #080808
}
.tLb--footer__media {
width: 60px
}
.tLb--footer__media.tLb--footer__media--md {
width: 65px
}
.tLb--footer__media.tLb--footer__media--lg {
width: 95px
}
.tLb--footerWrapper {
position: fixed;
bottom: 0;
left: 0;
padding: 1rem;
height: 100%;
width: 100%;
color: #fff;
background: #25c6fe;
text-align: center;
transition: .3s ease-out;
overflow-y: auto;
-webkit-overflow-scrolling: touch
}
.tLb--footerWrapper.tLb--footerWrapper--lg {
background: url(../assets/banner/img--bannerBG--lg.svg) center top no-repeat #25c6fe;
background-size: contain;
z-index: 101
}
.tLb--footerWrapper.tLb--footerWrapper--sm {
height: 120px;
background: url(../assets/banner/img--bannerBG--sm.svg) center top no-repeat #25c6fe;
background-size: contain;
overflow: hidden
}
.tLb--footerWrapper.tLb--footerWrapper--xs {
height: 70px;
background: url(../assets/banner/img--bannerBG--xs.svg) center top no-repeat #25c6fe;
background-size: contain;
border-radius: 5px 5px 0 0;
overflow: hidden
}
.tLb--banner {
opacity: 0;
display: none
}
.tLb--banner__icon {
display: block;
width: 12px;
height: 12px;
background: url(../assets/img--linkinbio--openArrow.svg) no-repeat;
background-size: contain
}
.tLb--banner__icon.tLb--banner__icon--sm {
width: 10px;
height: 10px
}
.tLb--banner__close {
position: absolute;
top: 0;
right: 0;
font-size: 1.5rem;
font-weight: 500
}
.tLb--banner__phone {
width: 30vw;
margin: 0 auto;
padding: .5rem 2rem 1rem .5rem
}
@media only screen and (max-width: 900px) {
.tLb--banner__phone {
width: 86vw
}
}
.tLb--feat__icon {
display: block;
height: 175px;
width: 150px;
background: url(linkinbio--sprite-f44fcf35e2230382d63fbde3a84b37a5.png) no-repeat;
-webkit-background-size: 180px 175px;
-moz-background-size: 180px 175px;
-o-background-size: 180px 175px;
background-size: 180px 175px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
animation: tLb--feat__icon ease-in .5s .5s;
animation-iteration-count: 1;
transform-origin: 50% 50%;
-webkit-animation: tLb--feat__icon ease-in .5s .5s;
-webkit-animation-iteration-count: 1;
-webkit-transform-origin: 50% 50%;
-moz-animation: tLb--feat__icon ease-in .5s .5s;
-moz-animation-iteration-count: 1;
-moz-transform-origin: 50% 50%;
-o-animation: tLb--feat__icon ease-in .5s .5s;
-o-animation-iteration-count: 1;
-o-transform-origin: 50% 50%;
-ms-animation: tLb--feat__icon ease-in .5s .5s;
-ms-animation-iteration-count: 1;
-ms-transform-origin: 50% 50%;
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards
}
.tLb--feat__cardContainer {
max-height: 400px
}
.tLb--feat__cardContainer .o--card {
top: 0;
left: 0;
right: 0;
bottom: 0
}
.tLb--feat__caption {
position: relative;
padding: .75rem 60px .75rem 1rem
}
.tLb--feat__caption:after, .tLb--feat__caption:before {
content: " ";
display: table
}
.tLb--feat__caption__more {
display: block;
height: 30px;
width: 30px;
background: url(linkinbio--sprite-f44fcf35e2230382d63fbde3a84b37a5.png) -150px 0 no-repeat;
-webkit-background-size: 180px 175px;
-moz-background-size: 180px 175px;
-o-background-size: 180px 175px;
background-size: 180px 175px;
position: absolute;
top: 0;
right: 1rem;
bottom: 0;
margin: auto
}
.tLb--feat__caption__p {
position: relative;
word-wrap: break-word;
height: 46.4px;
overflow: hidden
}
.tLb--feat__caption__p:after {
content: "";
position: absolute;
width: 139.2px;
height: 23.2px;
bottom: 0;
right: 0;
background: 0 0;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00fafafa', endColorstr='#fafafa', GradientType=1)
}
.tLb--content {
padding: 95px 0 0
}
.tLb--content.tLb--content--showHero {
padding-top: 54px
}
.tLb--content__header {
position: relative;
border-bottom: 1px solid #eee;
border-top: 1px solid #eee;
padding: 1rem 130px 1rem 1rem
}
.tLb--content__preview {
position: absolute;
margin: 0 1rem 0 0;
top: 1rem;
right: 1rem;
width: 130px;
display: none
}
.tLb--content__preview__arrow, .tLb--content__preview__item {
display: inline-block;
float: right;
height: 42px;
width: 42px;
margin: 0 -12px 0 0;
border-radius: 50%;
border: 2px solid #fff
}
.tLb--content__preview__arrow {
display: block;
height: 42px;
width: 42px;
background: url(linkinbio--sprite-f44fcf35e2230382d63fbde3a84b37a5.png) -146px -140px no-repeat #f3f3f3;
-webkit-background-size: 180px 175px;
-moz-background-size: 180px 175px;
-o-background-size: 180px 175px;
background-size: 180px 175px
}
.tLb--content__grid {
margin: -1px -1px 6rem
}
.tLb--content__grid:after, .tLb--content__grid:before {
content: " ";
display: table
}
.tLb--content__cardContainer {
width: 33.333%;
float: left
}
.tLB--media__label {
position: absolute;
width: 21px;
height: 21px;
background: 0 0;
color: #fff;
browser-prefixes(browsers()) -border-radius: 3 px;
border-radius: 3px;
browser-prefixes(browsers()) -box-sizing: border-box;
box-sizing: border-box;
display: browser-prefixes(browsers()) -flex;
display: flex
}
.tLB--media__label.tLB--media__label--status {
bottom: .25rem;
left: .5rem
}
.tLB--media__label.tLB--media__label--type {
top: .5rem;
right: .5rem;
left: auto
}
@keyframes tLb--feat__hint {
0% {
opacity: 1;
transform: translate(0, 0)
}
10% {
opacity: 1;
transform: translate(0, 5px)
}
80% {
opacity: .9
}
100% {
opacity: .6;
transform: translate(0, -40px)
}
}
@-moz-keyframes tLb--feat__hint {
0% {
opacity: 1;
-moz-transform: translate(0, 0)
}
10% {
opacity: 1;
-moz-transform: translate(0, 5px)
}
80% {
opacity: .9
}
100% {
opacity: .6;
-moz-transform: translate(0, -40px)
}
}
@-webkit-keyframes tLb--feat__hint {
0% {
opacity: 1;
-webkit-transform: translate(0, 0)
}
10% {
opacity: 1;
-webkit-transform: translate(0, 5px)
}
80% {
opacity: .9
}
100% {
opacity: .6;
-webkit-transform: translate(0, -40px)
}
}
@-o-keyframes tLb--feat__hint {
0% {
opacity: 1;
-o-transform: translate(0, 0)
}
10% {
opacity: 1;
-o-transform: translate(0, 5px)
}
80% {
opacity: .9
}
100% {
opacity: .6;
-o-transform: translate(0, -40px)
}
}
@-ms-keyframes tLb--feat__hint {
0%, 10% {
opacity: 1
}
0% {
-ms-transform: translate(0, 0)
}
10% {
-ms-transform: translate(0, 5px)
}
80% {
opacity: .9
}
100% {
opacity: .6;
-ms-transform: translate(0, -40px)
}
}
@keyframes tLb--feat__icon {
0% {
opacity: 1;
transform: scale(1, 1)
}
10% {
opacity: 1;
transform: scale(.9, .9)
}
80% {
opacity: .9;
transform: scale(1, 1)
}
100% {
opacity: 0;
transform: scale(1, 1)
}
}
@-moz-keyframes tLb--feat__icon {
0% {
opacity: 1;
-moz-transform: scale(1, 1)
}
10% {
opacity: 1;
-moz-transform: scale(.9, .9)
}
80% {
opacity: .9;
-moz-transform: scale(1, 1)
}
100% {
opacity: 0;
-moz-transform: scale(1, 1)
}
}
@-webkit-keyframes tLb--feat__icon {
0% {
opacity: 1;
-webkit-transform: scale(1, 1)
}
10% {
opacity: 1;
-webkit-transform: scale(.9, .9)
}
80% {
opacity: .9;
-webkit-transform: scale(1, 1)
}
100% {
opacity: 0;
-webkit-transform: scale(1, 1)
}
}
@-o-keyframes tLb--feat__icon {
0% {
opacity: 1;
-o-transform: scale(1, 1)
}
10% {
opacity: 1;
-o-transform: scale(.9, .9)
}
80% {
opacity: .9;
-o-transform: scale(1, 1)
}
100% {
opacity: 0;
-o-transform: scale(1, 1)
}
}
@-ms-keyframes tLb--feat__icon {
0%, 10% {
opacity: 1
}
0%, 100%, 80% {
-ms-transform: scale(1, 1)
}
10% {
-ms-transform: scale(.9, .9)
}
80% {
opacity: .9
}
100% {
opacity: 0
}
}
.u--ios .o--modalHor {
overflow: hidden
}
.u--ios .cDT--modal {
position: absolute;
top: 0;
bottom: 0;
height: calc(100% - 104px);
margin: 4rem 0
}
.u--ios .cSC--container {
margin: 4rem 0
}
.u--ios .cDT--post__btnMobile {
bottom: 3rem !important
}
</style> <main class="tLb--content ">
<section class="tLb--content__grid">
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_Huequecura">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Mirador_Sierra_Nevada_de_Conguillio">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Pared_de_Jabbah:_Vol-au-Vent">
<figure class="o--card__mediaContainer">
<img srcset="hhttp://www.wikiexplora.com/images/5/5f/Ruta_Vol-au-Vent.JPG  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Cerro_La_Pepa">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://urbano.wikiexplora.com/Calle_General_Lagos_de_Valdivia">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Dientes_de_Navarino">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_Huequecura_(ruta_norte)">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Valle_del_Avilés">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_La_Mula">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Torrecillas_2:_Voh_Dale!">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Puerto_Cristal">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Dientes_de_Navarino">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://urbano.wikiexplora.com/Los_Dominicos_-_Las_Condes">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com//Usuario:Joaquin.baranao">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_Pirquinco_/_Patos">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_Azul_vía_Coñaripe">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Carretera_Austral">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Acotango">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_La_Mula">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Antuco">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Trekking_Torres_del_Paine">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_Huequecura">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Valle_de_Aguas_Calientes">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Lago_Verde_-_Lago_Palena">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Travesía_Cordillera_de_Tricauco">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Alto_las_Vizcachas_desde_el_Parque_Natural_Aguas_de_Ramón">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Circo_de_los_Altares">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Callaqui">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Parinacota">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Cerro_Granito">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Trekking_Torres_del_Paine">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Lago_Leones">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Parque_El_Boldo">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Refugio_El_Bols%C3%B3n">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Río_Achibueno">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Río_Achibueno">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT19">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_Las_Golondrinas_y_Laguna_Caballo_Muerto">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://urbano.wikiexplora.com/Murales_del_centro_de_Santiago">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT02">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Cerro_Estancilla">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset="
 "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT04">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT04">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Acotango">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Glaciar_Universidad">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT02_-_Mina_El_Teniente">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Paredes_de_Constitución">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT06">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT01">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Otras_fotos">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT16">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Isluga">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT35">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Lago_Todos_los_Santos_-_Lago_Rupanco_por_Termas_del_Callao">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT06">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Parinacota">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT06">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Ferrocarril_Trasandino">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Mirador_Sierra_Nevada_de_Conguillio">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT06">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Playa_Cole-Cole">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT38_-_Glaciar_Chico">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Trekking_Torres_del_Paine">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT36H">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Trekking_Torres_del_Paine">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT08_-_Volcán_Chillan">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Pili">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcan_Copahue">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Circo_de_los_Altares">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Trekking_Torres_del_Paine">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Mirador_Sierra_Nevada_de_Conguillio">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Ojos_del_Salado">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Mirador_Los_Volcanes">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Carretera_Austral">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Licancabur">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_Manantial_Pelado">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Trekking_Torres_del_Paine">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Hanga_Roa_-_Anakena">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Lonquimay">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Carretera_Austral">
<figure class="o--card__mediaContainer">
<img srcset=" ,
,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Glaciar_del_Morado">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Glaciar_del_Morado">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Aucanquilcha">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volc%C3%A1n_Osorno">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Parque_Nacional_Nahuelbuta">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Los_Glaciares_del_lago_O%27Higgins">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Llaima">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Río_Achibueno">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Cerro_Punta_Rodríguez">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  "
sizes=" (max-width: 769px) 80px, 288px"
src="
"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Villarrica">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Valle_de_la_Muerte">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Lago_Leones">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Planchón">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Torres_del_Avellano">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Trekking_Torres_del_Paine">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Mapu_Lahual">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT33H_-_Torres_del_Avellano">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Glaciar_San_Francisco_/_Monumento_Natural_el_Morado">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Lago_del_Desierto">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Reserva_Nacional_Altos_de_Pemehue">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Paso_Del_Cuadrado">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Sierra_Nevada_de_Conguillío">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Dientes_de_Navarino">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Cochamó">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Torres_del_Avellano">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/GPT11_-_Cerro_Moncol">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Greater_Patagonian_Trail">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Punta_Guanaco">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Greater_Patagonian_Trail">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Paseos_por_rutas_vehiculares_desde_San_Pedro_de_Atacama">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Villarrica">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Ojos_del_Salado">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Azul">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Nevado_Incahuasi">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_del_Inca">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volcán_Parinacota_por_Chungará">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Travesía_Sierra_Nevada">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Travesía_Sollipulli_a_Cajón_de_Alpehue">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Gran_Salto_del_Río_Olivares">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Alto_del_Llivillivi">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Sobre_Wikiexplora#Fundadores">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Refugio_Plantat#Galer.C3.ADa_de_fotos_de_la_construcci.C3.B3n_del_Refugio_Plantat_.281937.29">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Alto_del_Llivillivi">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Lago_Windhond">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_Torre_y_Mirador_Maestri">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Traves%C3%ADa_Cordillera_de_Tricauco">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Euforia_-_Cerro_Mackay">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Volc%C3%A1n_Choshuenco_(cumbre_sur)">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Lago_Windhond">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
<a class="o--card" rel=""
href="http://www.wikiexplora.com/Laguna_de_Los_Tres">
<figure class="o--card__mediaContainer">
<img srcset=" 240w,
240w,  320w"
sizes=" (max-width: 769px) 80px, 288px"
src="
320w"
sizes=" (max-width: 769px) 80px, 288px"
src=" "
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
"
alt="motor" class="o--card__media qa--post_in_grid">
</figure>
</a>
</section>
Loading...
</main>
